
Цветовая теория в веб-дизайне: ключ к успешным проектам
Подбор цвета в веб-дизайне: искусство, требующее знаний и навыков
Подбор цветовой палитры в веб-дизайне — это процесс, требующий не только интуиции, но и глубоких знаний. Правильное сочетание цветов не только создает гармонию, но и передает визуальное сообщение, важное для пользователя. Согласно статистике, цвета на 90% определяют первое впечатление от сайта.
Содержание:
- Основы цветовой теории в веб-дизайне
- Практическое применение цветовой палитры
- Тренды 2024 года в цветовых сочетаниях
- Полезные сервисы для работы с цветом
Основы цветовой теории в веб-дизайне
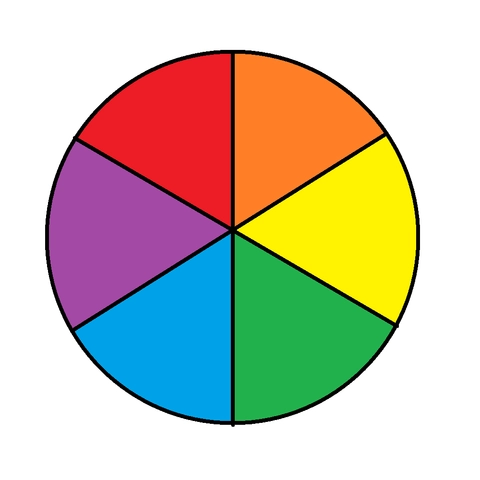
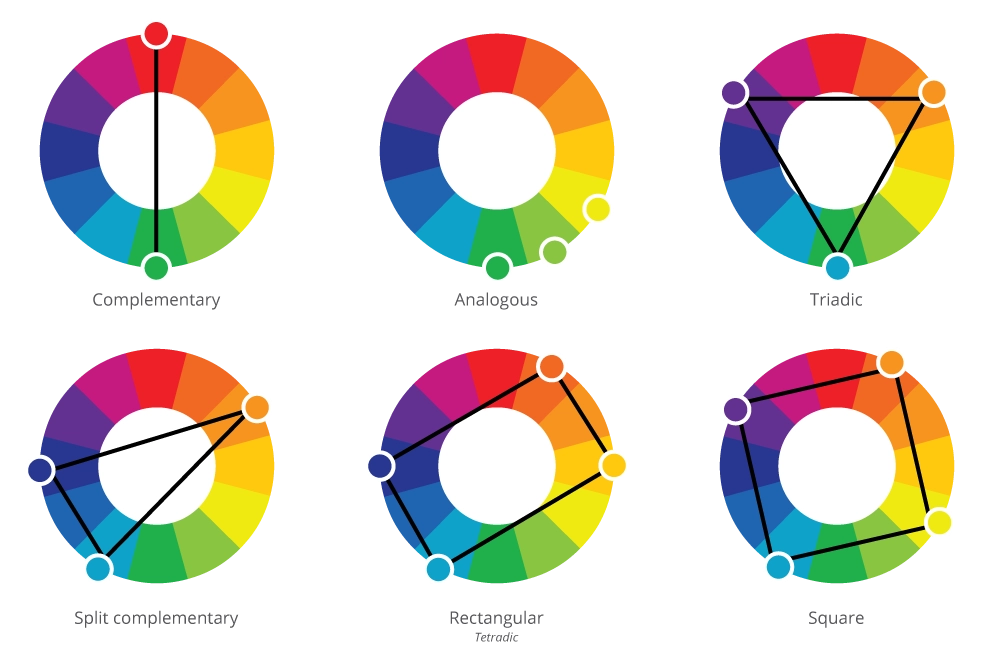
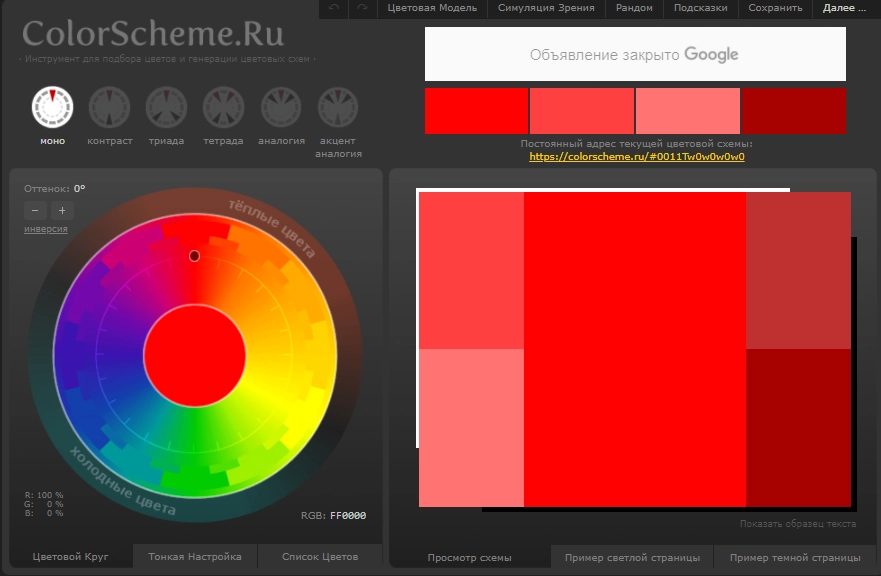
Цветовой круг — основной инструмент, который помогает подобрать сочетаемые цвета. Веб-дизайнеры часто используют комплементарные схемы, где цвета, расположенные напротив друг друга на круге, создают гармоничные и контрастные комбинации. Круг делится на две части: тёплые оттенки (желтый, оранжевый, красный) и холодные (синий, зелёный, фиолетовый). Тёплые цвета считаются стимулирующими и энергичными, в то время как холодные — успокаивающими и умиротворяющими.

Практическое применение цветовой палитры
Использование цветового круга помогает создать гармоничные палитры, но важно учитывать культурный контекст целевой аудитории. Цвета имеют разные символические значения в различных культурах. Например, красный в Китае символизирует радость и удачу, тогда как в Израиле он может ассоциироваться с грехом и кровью.

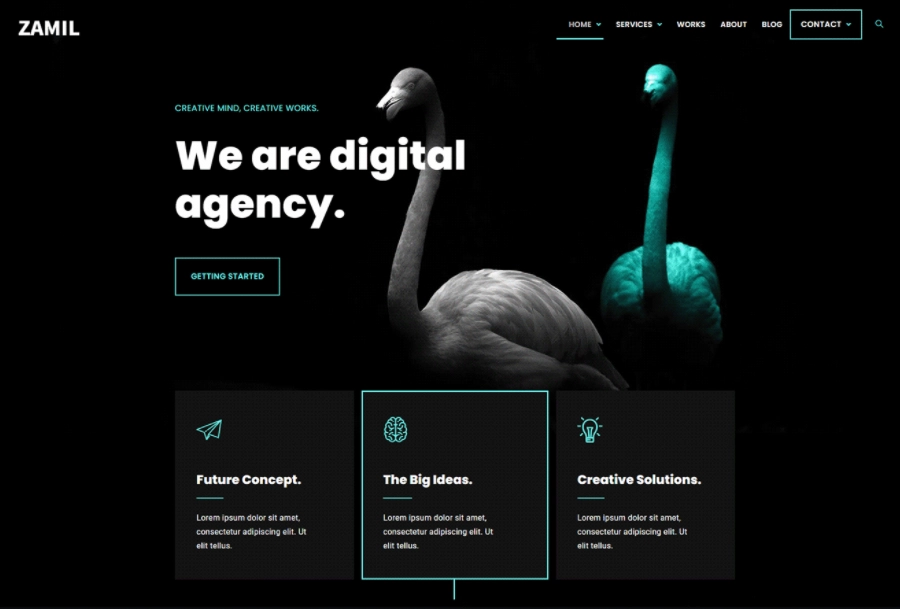
Управление вниманием и настроением — важная задача цвета в веб-дизайне. Красный цвет используется для акцентов и предупреждений, зелёный — для подтверждения успешных действий, а синий вызывает доверие. Чёрный цвет часто используется для фона и в тёмных режимах интерфейсов, которые уменьшают нагрузку на глаза и помогают экономить заряд батареи. Серый цвет применяется для нейтральных и второстепенных элементов, что помогает сделать интерфейс удобным для людей с особенностями зрения.


Тренды 2024 года в цветовых сочетаниях
В 2024 году модные цветовые сочетания включают яркие естественные тона, плавные градиенты и неожиданные, сюрреалистичные палитры. Также популярна схема «монохром плюс один», которая создает контрастность при сохранении элегантности и простоты.

Полезные сервисы для работы с цветом
Для эффективного подбора цветовых палитр в веб-дизайне можно использовать следующие сервисы:
ColorScheme: Удобный цветовой круг с множеством схем, включая опции для людей с дальтонизмом.

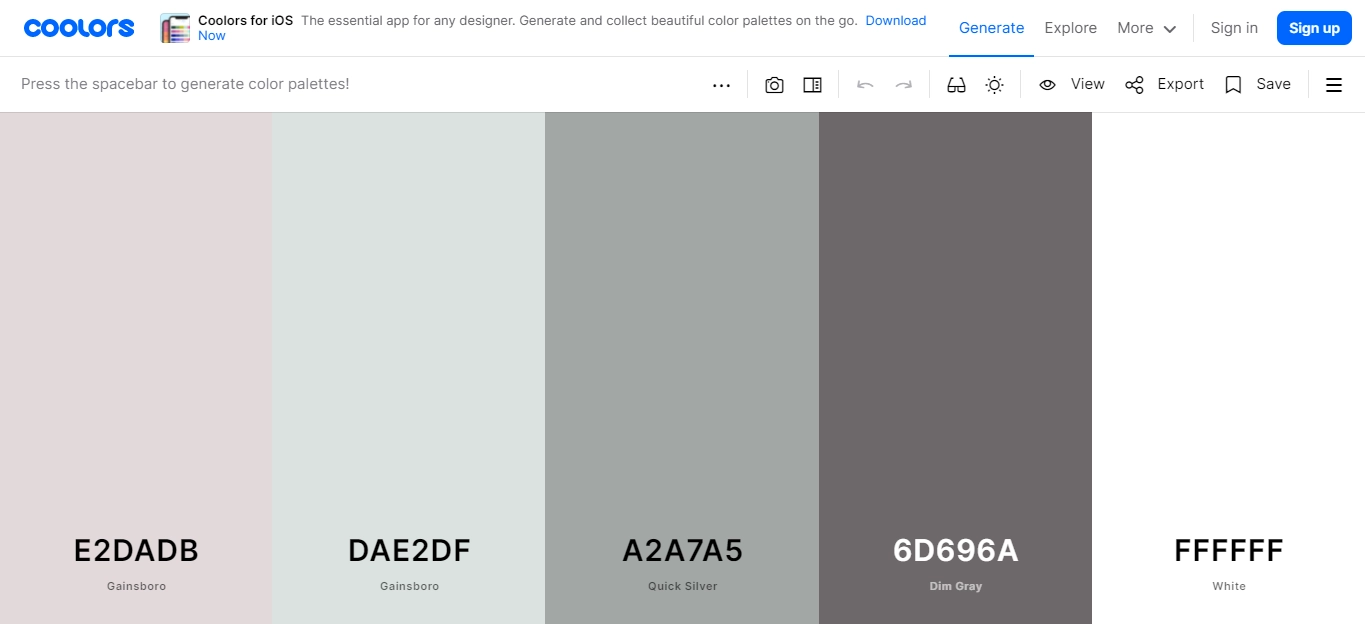
Coolors: Мощный инструмент для создания и сохранения цветовых схем, с возможностью подбора цветов по изображению.

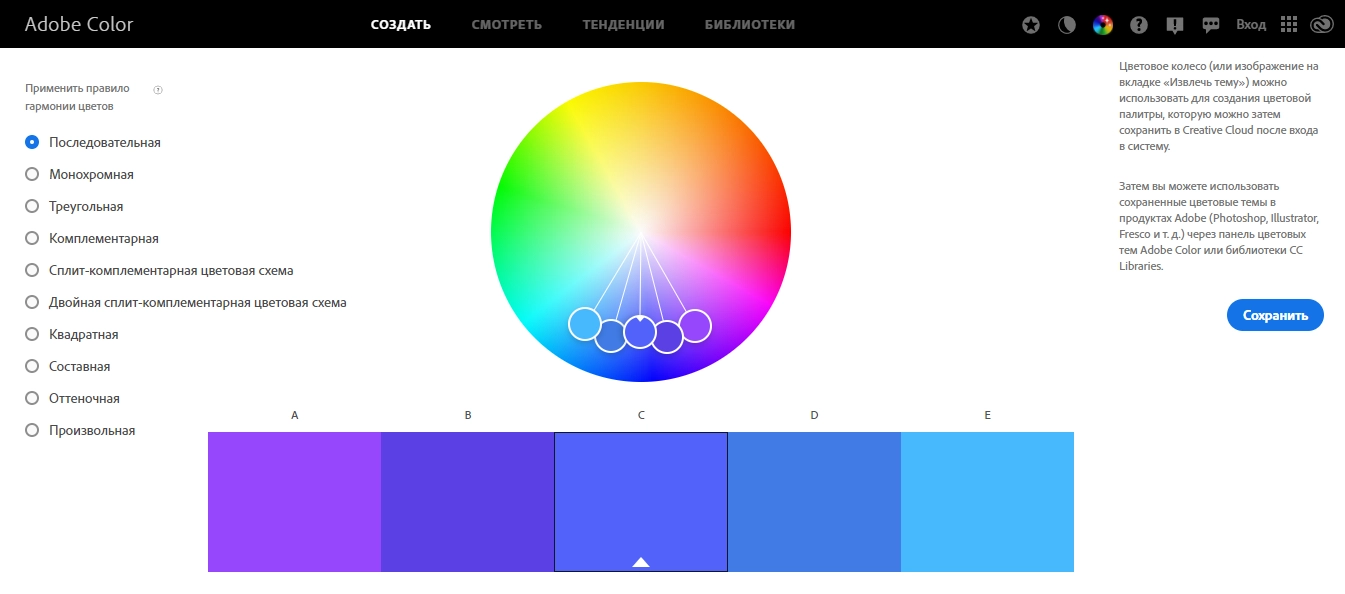
Adobe Color: Инструмент с функциями создания цветовых схем и просмотра популярных комбинаций, созданных другими пользователями.

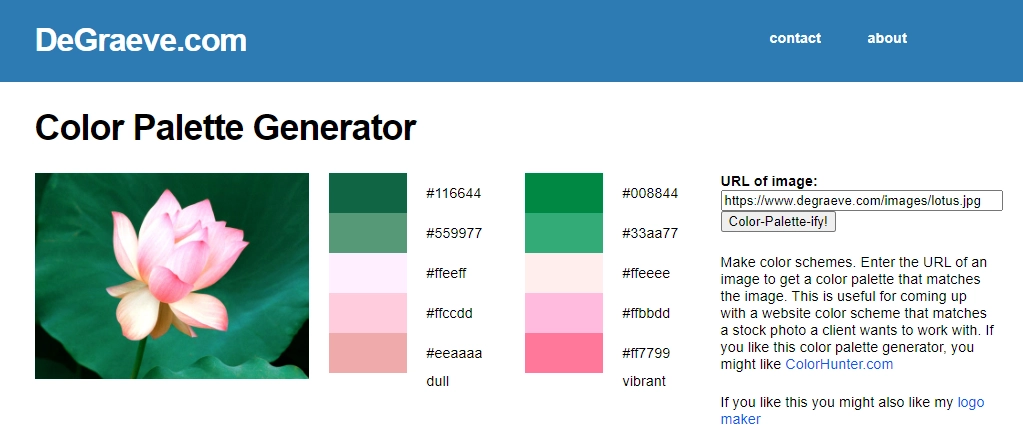
DeGraeve: Генератор палитр по загруженным изображениям.

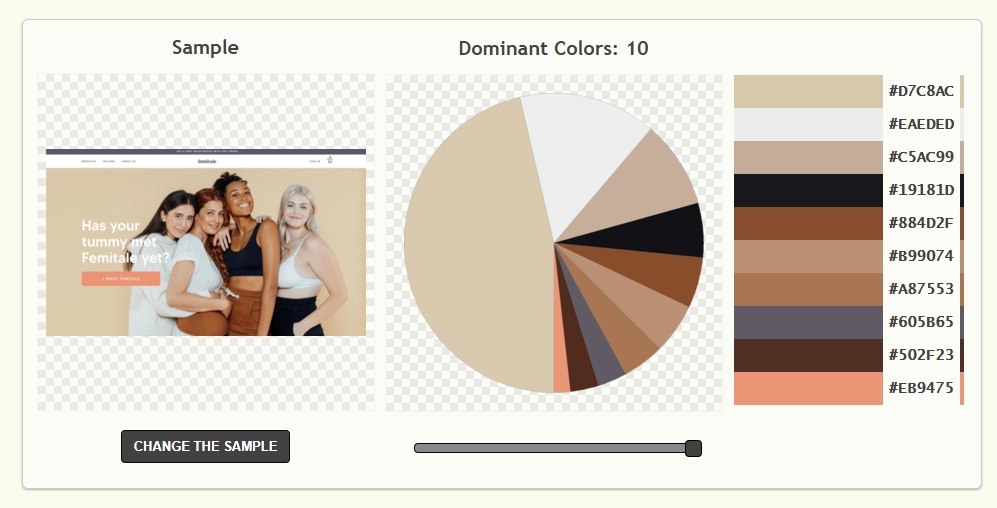
Palette Generator: Сервис, который анализирует изображение и предлагает цветовую палитру с долей присутствия каждого цвета.

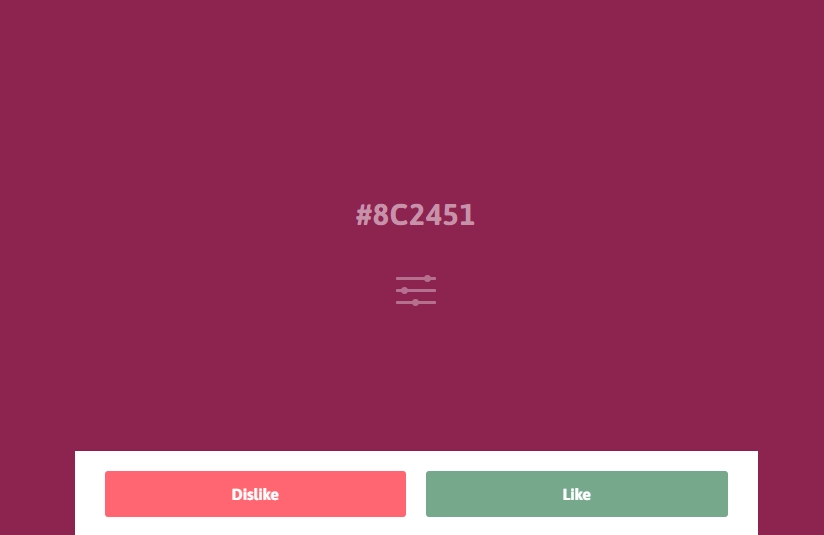
Pallettable: Игра, где пользователю предлагается выбрать понравившиеся оттенки, что помогает интуитивно создать палитру.

Flat Color Palettes: Сервис для подбора модных цветов в плоском стиле.

Эти инструменты помогут вам упростить процесс создания цветовых схем и добиться гармонии в веб-дизайне, делая интерфейсы более привлекательными и функциональными.