Содержание
Что такое фавикон (Favicon)
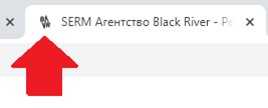
Фавикон (favicon) — это иконка, которая расположена перед названием страницы во вкладке браузера.

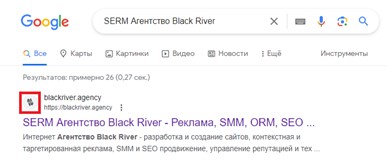
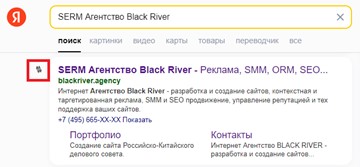
Фавикон также отображается и в выдаче поисковых систем:
В Google:

В Яндекс:

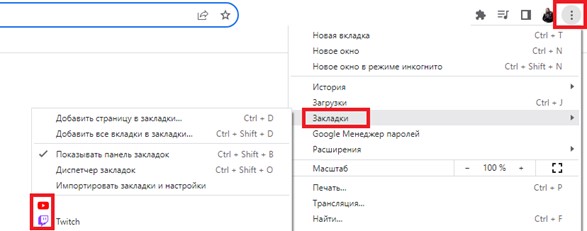
Также мы можем увидеть фавикон в закладках:

Зачем нужен фавикон?
Преимущества фавикона:
- С его помощью можно быстро найти сайт в закладках;
- Сайт выделяется в поисковой выдаче и запоминается пользователем;
- Может использоваться как значок веб-приложения.
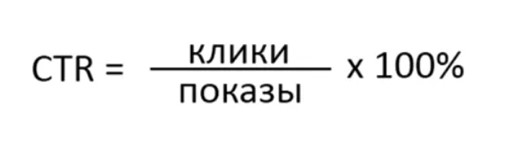
Качественный и красивый фавикон позволяет увеличить CTR (Соотношение кликов к показам)

Фавикон —это часть бренда. Пользователи любят визуал, сайты с фавиконом им чаще запоминаются и они возвращаются при повторном поиске информации.
Где должен быть расположен фавикон?
Фавикон располагается в коде сайта в теле тега <head> </head>
Фавикон может быть в нескольких форматах:
- svg — лучший вариант при использовании;
- ico;
- webp.
Рекомендуемый размер фавикона 48×48 пикселей.
Для размещения фавикона используется тег <link>.
Обязательными элементами являются следующие атрибуты:
- rel=»» — указывает на тип ссылки;
- href=»» — указывает на ссылку;
- type=»» — указывает тип передаваемых данных;
- size=»» — указывает размер изображения.
Пример:
Лучше всего указывать несколько разрешений фавикона, по рекомендациям Google и Яндекс необходимо использовать:
- 16×16
- 32×32
- 48×48
- 96×96
- 120×120
- 144×144
Не забывайте, что если вы не укажите фавикон, он может отобразиться автоматически от вашей CMS, например фавикон от Тильды, Битрикс, Вордпрес.